- Tags: Marketing
How to Create an SEO Optimized Links Page on Shopify

A links page is one page on your website that has simple buttons linking to the pages that are most frequently visited, or that you most want to promote. It acts as a mini-landing page that's easy for mobile users to quickly scan and navigate to where they want to go.
Having a links page gives you one link to use in your social media profiles that showcases all your best offerings. Linking to the website homepage is fine, but it doesn't allow you to direct traffic to special promotions, products or campaigns. With a links page, you can have several call to actions that are easy for customers to scan through without getting lost or distracted.
You can use a links page to link to a:
There are a lot of third-party companies that allow you to create a links page, including LinkinBio and Linktree. These have one hugely important downside... They negatively affect your SEO! By using third-party sites like this, you are missing out on huge SEO benefits. When you’ve worked so hard to get customers to visit your website, you don’t deserve to miss out on the benefits. If you want to know more about the benefits these tools strip from your brand, read our article, How Linktree Harms Your Brand (and the solution!). This is why we recommend only ever using a self-hosted Shopify Links page.
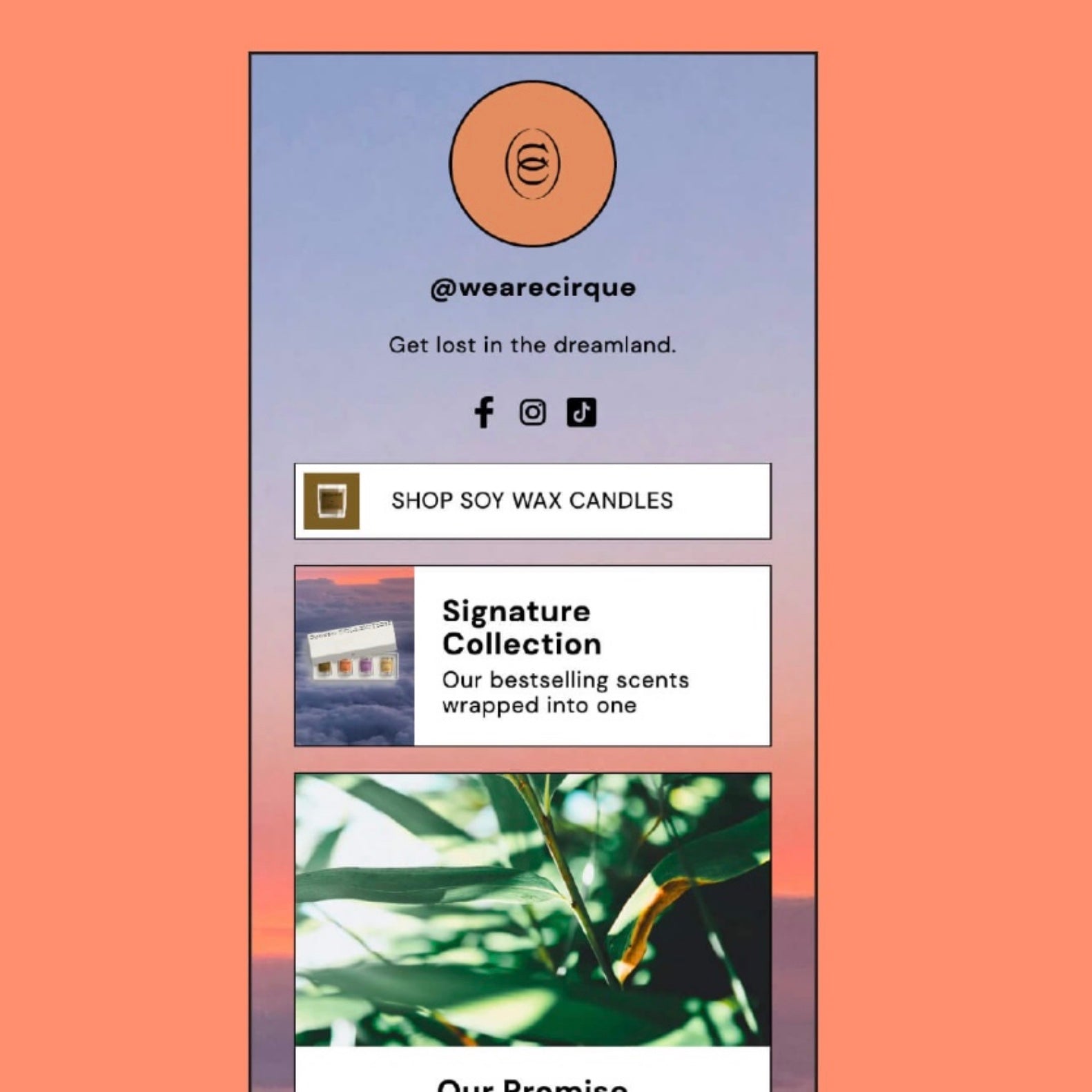
We offer our Links Page Shopify section as a way to create an SEO optimized links page. What's great about the Luna Templates section? Driving all traffic to your own website (instead of one of these third-party tools) will benefit your SEO, and you’ll keep everything on-brand. Our section is very customizable too. We have different block types so you can create a links page that showcases all your latest products and promotions. This means that one page is basically acting like a whole mini homepage.

To set up your page, first add a profile picture, your IG handle, a short bio and your social links. Next add different call to actions with several block types:

Installing and customizing the section is super easy, and we walk you through exactly how to do it with video tutorials. Once you install the section, then you'll want to create a new page template in your theme called "Links". Then add the section to this template, and connect this template to your "Links" page that you've created in the back end. This is all explained in the tutorial.

Once you have the section installed, you may want to remove the header and footer from this page only. That's easy to do.
Go to Online Store > click the 3 dots next to your theme name > Edit Code > Find the theme.liquid file.
Locate where the header (and possibly announcement bar) and footer sections are. You need to wrap both of these sections in an if statement like shown below. What this does is determine if the template being used is not the "links" page template (assuming you named it "links"), then it will not load these sections, and therefore the header and footer sections will not load on the links page template.

And here's the code you can see above:
And lastly, you may want to shorten the link. Since Shopify pages automatically have the word "pages" in the URL (e.g. myurl.com/pages/links) , this can look a bit clunky in your Instagram bio. What you can do is set up a page redirect with a shortened link.
Go to Online Store > Navigation > View URL Redirects (top right corner) > Create URL Redirect.
Redirect from: /links
Redirect to: /pages/links

Now in your Instagram bio, you can put the shortened url "myurl.com/links" and it will redirect to your links page.
You're ready to go with your new, awesome links page that gets all the SEO benefits others don't. :)
Are you a designer who thinks the Links Page Section would be a great fit for your client? Become a Luna Templates affiliate and earn a commission of every sale you help make! When your client purchases this section using your affiliate link, you'll earn $20 USD just like that. It's a no brainer for you and your clients! Join our affiliate program today.