- Tags: *Start Here Apps & Themes
How Choose a Shopify Theme: Features and Considerations

Choosing the right theme is one of the most important decisions you'll make when building a Shopify store. It is the base for your visual design, it determines what sections and layout options you will have access to and determines what selling features you will have as a built-in option.
The way Shopify works is, you have to choose a theme to start with. The theme is where you design and build your web pages. If you're coming from Squarespace, it's like when in version 7.0, you had to choose which template to start with and that determined what styling options you had.
Each theme has different sections, these are the building blocks that make up a store’s layout. They can be added, deleted, and rearranged to create the website layout you want. These are similar to Squarespace's pre-designed sections. Themes also have different features which you'll learn about below.
Once you’ve built the store, you would have to rebuild most of the website if you wanted to change themes, so it’s crucial to get the right one first. Taking the time to choose the right theme for you is going to set you up for the whole project and give you the design freedom you want.
Choosing the right theme will remove design limitations, remove the need to hire a developer, reduce frustrations down the line, and result in happier clients.
The first step to choosing a theme is to identify the features that you want on your website. You don’t want to spend time building only to find out that the features that you want aren’t included in that theme, or that you’ll need to pay someone $500+ to implement a certain feature. Save yourself the headache by taking the time to research beforehand.
It's important to have a clear understanding of the store's current and future needs. Think five years ahead to what you or the client imagines the business to be, and what the business' needs would be then. From this, you'll create a feature wish list. Let me show you some examples of the types of features I mean.
A mega menu is a big menu that expands the full width of the page, is about half the page height, and even has images in it. It’s great for brands that have several categories of products, so that they can show them all in an organized way, while also showing off their latest promotion with an image.

This is compared to the simple dropdown menu that some themes have:

The quick add feature makes it very fast and easy to add items to cart from the home page or collection page. With e-commerce, you want the purchasing process to have as few steps as possible, and get people to checkout. A quick-add button removes the step of going to the product page. This might not be right for every store such as if there's crucial information on the product page that the customer should know before making their purchasing decision. It's great for products that can be shopped as impulse buys.
Pay attention to the difference between "quick add" and "quick view". Quick View will allow a popup so that the product description and other details can still be read while staying on the page.



Suggest complimentary products that customers can quickly add to cart with the goal to increase average order value. Add-on or upsell recommendations can be placed on product pages and in the cart. Use language like "Goes with", "Complete the look" or "Buy it with" to help customers explore new products. This feature allows you to assign different product recommendations for different products.



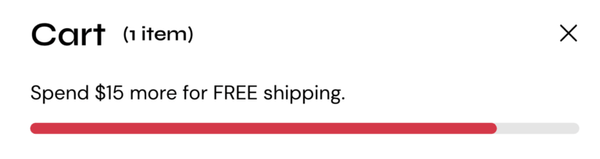
Make it clear to customers how much they need to spend to get free shipping. Using a progress bar will encourage shoppers to increase their order value to reach that free shipping threshold.

Shop the look is a feature where you can tag items in an image and then show which products these are. If you look at the lifestyle image on the left side, you'll see dots that are tagging products, and when you click on a dot, it will show the associated product on the right so that the customer can shop it directly. This is popular with fashion brands but we've also seen it done with makeup brands and furniture stores. Any lifestyle image will work!

Consider the layout across the site. Do you like full-width imagery, or do you like a lot of whitespace across the site? But especially consider the layout on the product page since this is where the purchase is likely to happen. Know the aesthetic you are going for. Let's look at three different layouts:
Here is a very traditional layout, with one large image and the thumbnail images underneath. Some may prefer the thumbnail images on the side, so you'll want to check if the theme offers that. There is a lot of which space on both sides of the page.

Here, the layout has a full-screen width, and the image takes up about 60% of the screen. You see one image at a time and need to scroll down to see more.

Here the product images are arranged in a gallery and it requires you to scroll down to see more.

A requirement for most stores, yet you'd be surprised that some themes don't have an accordion of FAQ section. This isn't a costly customization to make, but it's nice to have as part of the theme.

You may have recipes, articles, lookbooks or tutorials to showcase. If the blog is an important part of the website, then you'll want to be sure to choose a theme with great blog features. Since Shopify is mainly designed for e-commerce, some themes are severely lacking in this area. Read our article, "Best Shopify Themes for Blogging" to see what blogging features different themes offer and to help narrow down the options. Yes, we did go through every theme in the theme store to make that list!

If a store has a large catalog, a filtering tool helps customers find what they're looking for, or what's actually in stock in their size. In the image below, you can see that the customer can filter based on price, color, size, and type. This is especially useful for fashion brands.

Color swatches help customers see all the available options, and navigate to see the images assigned to that image. If you're looking specifically for the entire set of images to change when a variant is selected, look for a theme with the "image variant sets” feature (Archetype Themes makes themes with this feature).

Product tabs are an easy way to organize product information nicely. Plus, with Shopify's new metafields feature, this is even easier to do for each product. Product tabs can be listed in horizontal tabs or vertically in an accordion.


Size charts are necessary for fashion brands to help customers choose the correct size for them and therefore reduce returns. Most fashion themes have a small text box with a popup, but some have the chart built right into the product page.


Animations such as images fading or sliding in as the user scrolls down the page can add a more premium feel to the website. In our opinion, it's not really necessary as it doesn't increase conversions, but it's a nice aesthetic touch. If you like animations, be sure to choose a theme with them as adding them in later is a pain.
All of these features can be added later, but they would require hiring a developer so choosing a theme that has most of the features you want is going to save you hours of time and frustration, remove limits for you when designing and building, and cost you less.
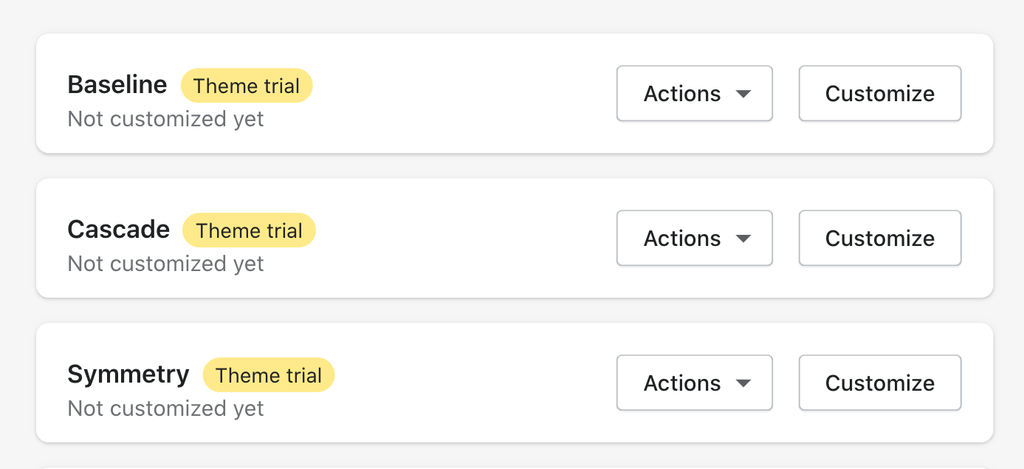
When you go to Shopify's theme store, Click 'All themes' so you can see everything. Try and focus on the layouts and features, rather than the images and colors they're using to demo the theme because once your own branding and imagery is added, it will look completely different. You can also filter by industry and catalog size which will help you find the features you might need. Don't get to fixated on the industry unless it's a fashion website or you have a large catalog in which case, you have specific needs such as color swatches, size charts and advanced product filtering.
Always remember to return to your "feature wish list" that you created in step 1.
Before committing to purchasing a theme, you can demo the themes in your store. You can add your brand colors and logo, build pages with your images, see your products on display, but you can't access the code or publish the theme. I like to demo the theme to explore all of the settings that the theme has to offer.

Once you decide on the theme you want, click Buy and your store will now be licensed to use that theme. You'll also get access to edit the theme code so that you can further customize it.
When Shopify released Online Store 2.0, they came out with a lot of new features on Shopify to help you build stores more easily. These are low-code solutions for Shopify that make it easier to build unique pages. When a theme is marked with "OS 2.0", it has to do certain features being available with that theme. The backend where you add products, create collections, and create pages will be the same whether or not you’re using a 1.0 or 2.0 theme. It’s the theme version that allows you to use these features or not. You can read more about this in our article, "What is Shopify OS 2.0?".
While some of your clients will likely still be using 1.0 themes, all themes currently sold in the Shopify Theme Store are 2.0 themes. And if you haven't tried working on Shopify for some time now, it's worth another try because a lot has changed.
Themes in Shopify's theme store have been approved with strict quality standards, and are compatible with in-store theme version updates. You may find themes on Etsy, Themeforest or Creative Market, but we would be cautious about the quality of them. Use what you've learned in this article to decide what's right for you.
What makes a good Shopify theme is a premium feel and nice design, flexibility in page design (a lot of section options), functional and selling features (see all the ones listed above), speed, SEO & accessibility, and the support.
Stayed tuned for our article, Best Shopify Themes 2024. We haven't tried every theme out there but after trying 20+, these have been our favorites. Some premium themes lack features, are difficult to customize, and are coded quite strangely. All of this makes it more time-consuming to customize and finish a project, and more difficult to add custom CSS to style the way you want it. Stick with our recommendations!
Although there are several free themes in the theme store, they lack features. If the budget allows, we always recommend going with a premium theme as they include so many more features, will save you hours and hours of work, and ultimately make for a happier client.
The theme must be purchased from within the store dashboard. This is because theme licenses are tied to specific stores, and without the right license, you will soon receive notice that your store will be shut down. Purchasing from within the store also gives you access to theme updates or an install of the latest theme version. Remember that each theme purchase is a license for only one store.
The theme will be changed to whichever payment card has been added to the store. So, if as a designer you are working on an existing store where the store owner has ownership of the Shopify store, then the theme will be charged to the client's card. If you are working on a development store (where you, the designer are still the store owner), then you would need to give the client access to the store for them to add their card details, or else you would need to add your own details.
Whether or not the cost of the theme should be paid by the store owner or the designer, this is a personal choice. My (Hana's) opinion is that the store owner should pay for it, as they own the lifetime theme license. I also find that this helps them be more thoughtful about agreeing to a starting theme and the features it includes or is limited to. While Chloe's opinion is that she requires a paid theme to provide a good solution to her client, so she assumes the cost. There's no right answer to this question. Whichever route you choose, you can add or deduct the theme cost to the client's invoice.
Now that you've picked a theme, it's time to start designing. Make sure to design the pages based off of the sections and features offered in your theme. You can mix-and-match features from the different style demos in the theme store, so make sure to go through each of those to see everything the theme offers.